段組の背景色を下に伸ばす工夫
私のブログのスキンではside-a要素もmain要素も背景を透明にして下の要素の背景色が見えるようにしているのだが、【このソース】の見え方を次のように変えるにはどうしたら良いか調べてみた。
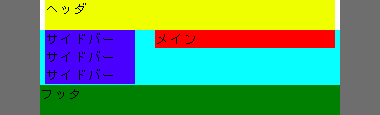
すぐに思いつき、すぐにダメだと分かるのは【このソース】のようにサイドバーと記事部分の高さを「height」で指定する方法である。
【「MacOS9.2.2+IE5.1.7」の結果】
【「MacOS9.2.2+Netscape7.02」の結果】
【「WindowsXP+IE6」の結果】
この方法だとサイドバーや記事が長過ぎると通常は下にはみ出してしまう。「WindowsXP+IE6」では「height」で指定した高さを無視して下に伸ばしてしまい相対的に短くなった方の下が開いてしまう。サイドバーや記事の長さが変化する場合や文字を拡大した環境で閲覧する場合に不向きである。
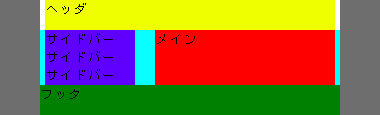
ネットで見つけたのは、例えば次のような背景画像を用意して例えば【このようなソース】にする手法がほとんどだった。
用意した画像
【「MacOS9.2.2+IE5.1.7」の結果】
【「MacOS9.2.2+Netscape7.02」の結果】
【「WindowsXP+IE6」の結果】
「display:inline;」はWindowsのIE6で「float:left;」した要素の左マージンや「float:right;」した要素の右マージンが「margin」で指定したマージンの倍になってしまうバグを防ぐためのテクニックらしい。指定しないと【このソース】(結果)のようになる。左マージンと右マージンを5pxに指定しているのにどちらも10pxになって中央に寄ってしまっている。【このソース】(結果)の時も見られた現象だが私は気にしてなかった。もしかしたら、他の人のブログで記事部分がサイドバーの下に落ちる現象の原因になっているのかもしれない。
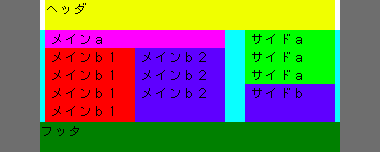
背景画像を使わない方法はないものかと探していたら、次のように境界線の一部を太くして太くなった部分を背景として使うテクニックを見つけた(参照)。
私もこのテクニックを参考にしてサンプルソースを作ってみた。
【サンプルソース】
【「MacOS9.2.2+IE5.1.7」の結果】
【「MacOS9.2.2+Netscape7.02」の結果】
【「WindowsXP+IE6」の結果】
WindowsのIE6でレイアウトが崩れないようにするために「position:relative; margin-right:-289px;」が必要だった。不勉強なので、これで良いのかどうかは分からない。私の環境では問題なかったようだが、他の環境ではどうだろうか。「#test_side-b」を「float:left;」ではなく「float:right;」にして、「#test_main」を「float:left;」ではなく「margin-left:100px;」にしたのはソースの順番で「test_main」要素を「test_side-b」要素の後にしたかったからである。「test_side-a」要素、「test_main」要素、「test_side-b」要素の順番に書き、全てに「float:left;」にした方が簡単かもしれないが…。また「WindowsXP+IE6」では「test_main」要素が「float:left;」にした時に比べて少し右にずれてしまっているが、原因は分からない。「margin-left:100px;」を「margin-left:97px;」にすることで「WindowsXP+IE6」では誤魔化せるが、他の環境でも左にずれて枠の外にはみ出てしまうのでダメである。(追記:「margin-left:100px;」を「float:left; margin-left:10px;」に変えたサンプル【これ】も作った。横幅の合計に気を付ければ問題ないのかもしれない。)
作ってみた感想だが、「背景画像を用意する方が楽だな」である。でも、「border」を背景として利用するアイデアには感動した。
他に、どの環境でもレイアウトが崩れないもっと簡単な方法が見つかったら、またサンプルを作ってみたい。
追記(2007/2/13):
ついでに次のようなサンプル(test-070213_1.html)も作ってみた。
<div>を<table>の代わりに使っているような気になってきた。



















コメント 0
コメントの受付は締め切りました