IE8で自動的に互換表示されていた
最近は表示が乱れた状態で自分のブログを見ることが無かったので、もうスタイルシートのことで悩まされることは無いと思っていた。しかし、【金持ちはより金持ちに、貧乏人はそれなりに】を書いたときに、久しぶりに悩んだ。「kp=0」のように記憶する限りは使ったことが無い下付き文字?を利用したからである。
この記事を読んでいる人は下付き文字の「p」がまともな位置に表示されているだろうか。ソースは次の通りである。
<span style="font-style:italic;font-size:120%;">k</span><span style="font-style:italic;vertical-align:sub;">p</span>=0
私がメインブラウザとして利用しているFirefox3.0では問題なかった。しかし、IE8で見たら「p」が下に行き過ぎて下の行の文字と重なってしまった。「vertical-align:sub;」は使ってはいけないのかと思った。原因が分からないので急いで「kp=0」と「vertical-align:-20%;」に変えた。それで下付き文字の「p」が希望の位置に収まった。
しかし、私の【独り言】に「vertical-align:-20%;」を使って「kp=0」を書いてMacのIE5.1.7で表示したら、「p」が異常なほど下に表示されてしまった。

しばらくは原因が分からないまま放っておいたのだが、今日は時間に余裕ができたので原因を調べてみた。はっきりと分かったわけではないが、IE7以前のブラウザでは「vertical-align:sub;」では下付き文字が下に行き過ぎることは分かった。
まずはブログのテストページ(非公開)で試してみた。
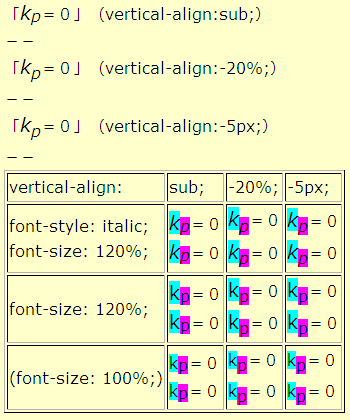
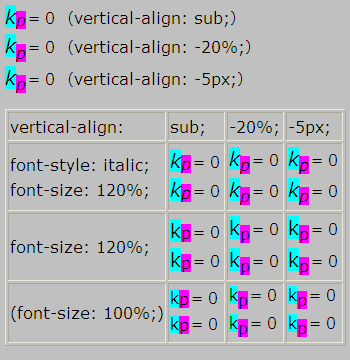
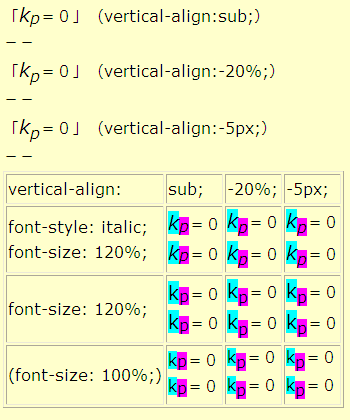
 Firefox3.0で見た場合。 (クリックで拡大表示) |
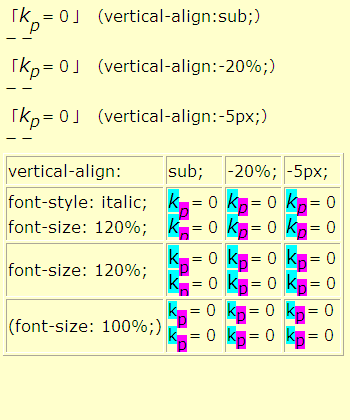
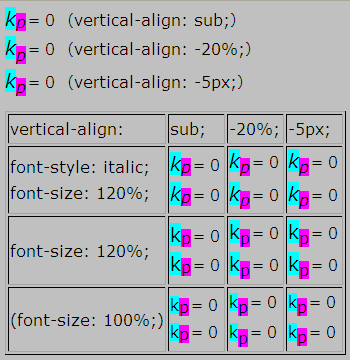
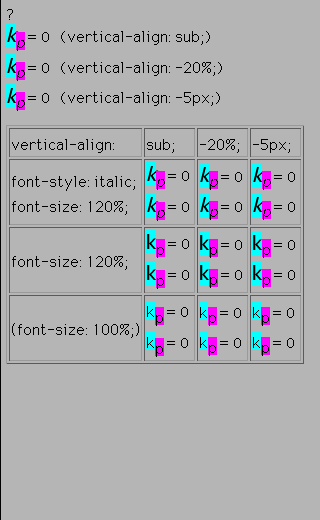
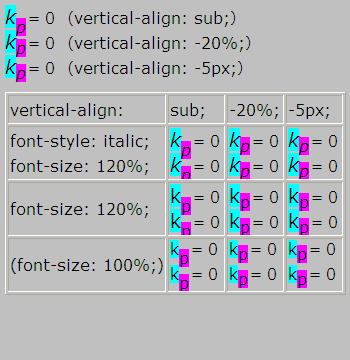
 IE8で見た場合。 (クリックで拡大表示) |
やはりIE8で見ると下付き文字「p」が下に行き過ぎている。ついでにFirefox3.0でも「vertical-align:sub;」では下付きは不十分に見える。前の文字「k」のfont-sizeを120%にしていたから気付かないだけだった。
その後に原因を探るために同じソースをブログと同じヘッダで別のファイルにして確認してみた。
ところが、IE8で見ても下付き文字が下に行き過ぎることが無かった。
 Firefox3.0で見た場合。 (クリックで拡大表示) |
 IE8で見た場合。 (クリックで拡大表示) |
ブログでしか異常が確認できないのなら原因の解明と対策が難しくなったと感じた。
しかし、何らかの拍子にマウスのカーソルがIE8のURL欄の右側のボタンの上に行き、ついクリックしてしまった。すると、下付き文字が下に行き過ぎる異常がテストファイルでも確認できた。そのボタンはIE7で閲覧したときのように見せる【[互換表示] ボタン】らしい。テストファイルで下付き文字が下に行き過ぎなかったのは互換表示されてなかったかららしい。
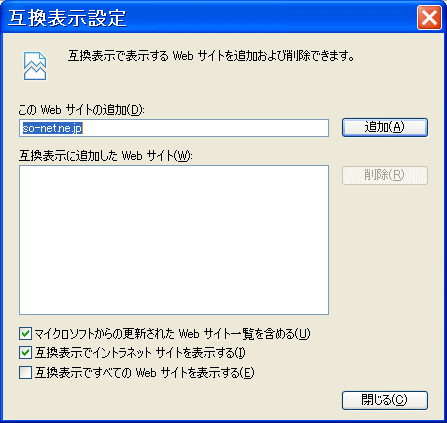
それでは、ブログのほうも互換表示を解除すれば下付き文字の異常は無くなるかもしれない、と思って[互換表示] ボタンを押そうとしたら、無い。[互換表示] ボタンを出さなければ互換表示を解除できない。もしかして[互換表示] ボタンを押さなくても互換表示になるようにブログを登録しているのかと思い、「互換表示設定」画面で確認した(参照)。

ソネブロどころかどのサイトも「互換表示に追加したWebサイト」に含まれていない。それなのに互換表示されている。もしかしたらと思い、「マイクロソフトからの更新されたWebサイト一覧を含める」のチェックを外したら互換表示は解除された。
さて、MacIE5.1.7で「vertical-align:-20%;」を使った下付き文字を見ると異常なほど下に表示されてしまうトラブルであるが、ブログと同じヘッダでは異常は見られず、【独り言】と同じヘッダではテストファイルでも異常が確認できた。
 ブログと同じヘッダのファイルをMacIE5.1.7で見た場合。 (クリックで拡大表示) |
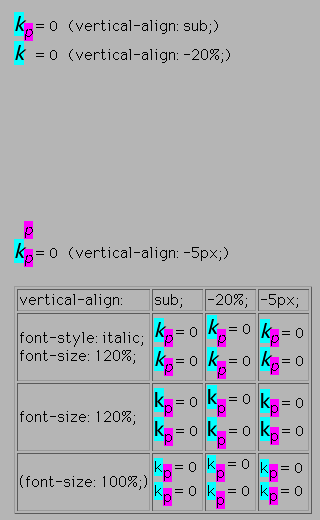
 「独り言」と同じヘッダのファイルをMacIE5.1.7で見た場合。 (クリックで拡大表示) |
「独り言」のスタイルシートのどこかに問題があるのだろうが、MacIE5.1.7を使っている人はほとんどいないだろうし、私のサイトでは「vertical-align: -5px;」を使うよう気をつけることにするので、原因究明はここでストップする。ちなみに、【独り言】も「互換表示」にすると、「vertical-align:sub;」を使った下付き文字が下に行き過ぎる。前にIE8で異常が確認されなかったのは「互換表示」にしてなかったからだった。
追記:
IE8で自動的に互換表示されてしまって[互換表示] ボタンが表示されないと思われるサイトは、IE8でURL欄に次のように入力して表示させれば、一覧表示されるようである。so-net.ne.jpが含まれていた。
res://iecompat.dll/iecompatdata.xml

















コメント 0