改行の無いテキストファイルの文章をブラウザの右端で折り返す方法
私はYahoo!グループを使ってファイルを共有しつつ情報交換をしているのだが、そのファイル共有のための「ブリーフケース」を使っていて以前から面倒だと思っていたことがあった。それは共有されたテキストファイルの閲覧である。ブリーフケースではファイルをアップロードしなくてもテキストファイルを作成して共有できるし、アップロードし直さなくてもテキストファイルなら文章を変更できる。それは便利な機能だが読むときに不便なのである。
【サンプル】をFirefox 3.6.12やIE8で見てもらえば分かるとおり、文字列がウィンドウの右端で折り返されない。一段落が長い文章だったら、横スクロールバーを使って読み進めて、一段落を読み終わったら、一番左まで戻して読まなければいけない。面倒である。以前からこれを何とかしたいと思っていた。今回、ようやく解決策が見つかった。
Firefox 3 を使っている場合、【Toggle Word Wrap】というアドオンが便利である。
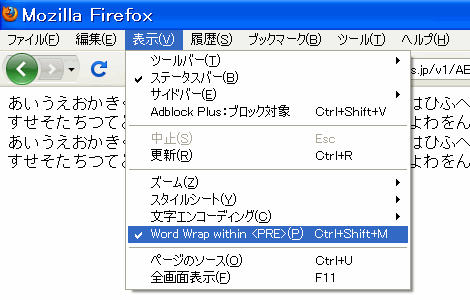
インストールした後にウィンドウの右端で折り返したいページを開いたら、メニューバーの「表示」から「Word Wrap within <PRE>」を選択すれば良い。
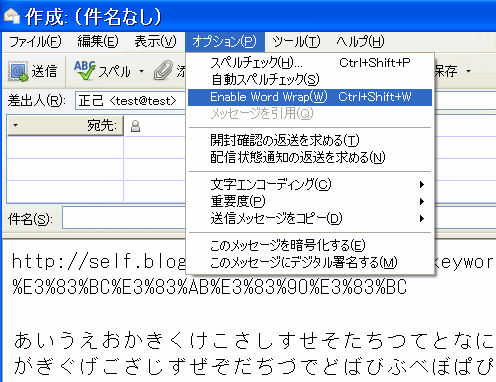
この「Toggle Word Wrap」というアドオンにはThunderbird用もある。私はURLが特定の文字数で勝手に改行されて気持ち悪かったので導入した(参照)。表示されている時は改行されていても送信されたメールでは改行コードが入らないはずだが…。メニューバーの「オプション」にある「Enable Word Wrap」のチェックを外すことでウィンドウの右端で改行されてウィンドウの途中の特定の文字数で勝手に改行されなくなる。もちろん、文章の部分は一行が長くならないように手動で改行しなければならない。
さて、ファイルを共有しているメンバーの中にはFirefoxではなくIE8を使っている人もいる。IE8で【Toggle Word Wrap】のようなアドオンがないか探してみたが見つからなかった。他の解決策はないか探したみたら、ユーザースタイルシートを使う方法を見つけた(参照)。
指定するスタイルシートに「pre {word-wrap: break-word;}」と記述すれば良い。これでウィンドウの右端で折り返される。文字の大きさや表示する幅など他のスタイルも指定できる。
このユーザースタイルシートを使うか否かをメニューバーから切り替えられれば良いのだが、その方法は見つからなかった。ユーザースタイルシートを使いたくない場合に「インターネットオプション」のウィンドウをいちいち開いて解除していたら面倒である。あるいは、複数のユーザースタイルシートを見るサイトに応じて、あるいはメニューバーから切り替えられれば良いのだが、そのようなアドオンも見つけることができなかった。残念である。御存知の方は教えていただきたい。
IE8では「表示」メニューから「ソース」を選択して、ソース画面の「書式」メニューで「右端で折り返す」をチェックする方法が良さそうである。
しかし、ブックマークレットを使ってボタンをクリックするだけで切り替えることができれば、メニューバーのプルダウンメニューを操作するよりも楽かもしれない。そこで、ブックマークレットを作った。
Javascriptの方針はFirefoxのアドオン【Toggle Word Wrap】を参考にした。このアドオンで改行した後にソースを見たら、ヘッダにpreタグのスタイルシートを追加しているだけだった。同じことをJavascriptで実現すれば良い。
まずはFirefox用を作った。次のリンクをブックマークツールバーに追加すれば使える。
上のブックマークレットはIE8では使えなかったので、Javascriptを少し変えて次のIE8用のブックマークレットも作った。お気に入りバーに追加すれば使える。
テキストファイル以外のページでクリックしてしまった場合にどのようなトラブルが生じるか調べてないので、不具合が起こってもご容赦願いたい。通常はクリックし直すことで元に戻るはずである。
追記(2011/8/18):
上記のブックマークレットがあれば不要かもしれないが、私が使っているFirefox3ではJSActionsのスクリプトとしても用意してある。ブックマークレットは、そこから改行を削除して半角スペースを%20にしたものである。そのスクリプトは次の通りである。
var str1 = "pre { white-space: pre-wrap !important; word-wrap: break-word !important; }";
var str2 = "pre { white-space: pre !important; }";
var header = document.getElementsByTagName("head").item(0);
var ck=header.childNodes;
var style = document.createElement("style");
style.type = "text/css";
style.id = "masamiprewrap";
if (header.innerHTML.indexOf("masamiprewrap",0) !=-1){
var i=-1;
while (++i < ck.length) {
if (ck[i].nodeType!=1) continue;
if (ck[i].id=="masamiprewrap"){
header.removeChild(ck[i]);
}
}
} else if (header.innerHTML.indexOf("pre-wrap",0) !=-1){
style.innerHTML = str2;
header.appendChild(style);
} else {
style.innerHTML = str1;
header.appendChild(style);
};
})();














 (クリックで拡大)
(クリックで拡大) (クリックで拡大)
(クリックで拡大)
コメント 0