ソネブロのシェアボタンの仕様を少し変えて欲しい。
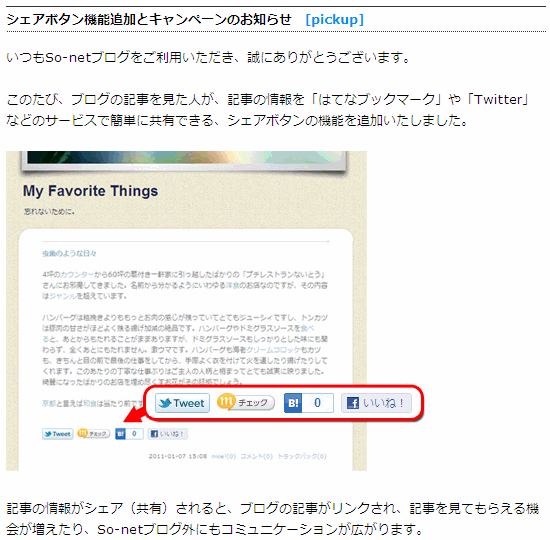
ソネブロが「シェアボタン」と呼ぶリンク機能を追加したらしい。
サービスが提供されてから10日以上も過ぎて私のブログにも設置した。私はツイッターのボタンしか動作を確認できないが、クリックしてみて少し残念な仕様に気付いた。
例えば、【シェアボタン機能追加とキャンペーンのお知らせ:What's new?:So-netブログ】のページを開いて「Tweet」ボタンをクリックして表示されたウィンドウのテキストエリアには次のように入力されている。
シェアボタン機能追加とキャンペーンのお知らせ:What's new?:So-netブログ http://t.co/QhBv4oH
「記事のタイトル:ブログ名:So-netブログ 記事のURL」となっていて、「記事のタイトル:ブログ名:So-netブログ」までは記事のHTMLソースの<title>を使っているらしい。
その結果、トップページの【What's new?:So-netブログ】で「シェアボタン機能追加とキャンペーンのお知らせ」の記事にある「Tweet」ボタンをクリックすると、表示されたウィンドウのテキストエリアには次のように入力されている。
What's new?:So-netブログ http://t.co/QhBv4oH
記事のURLは「シェアボタン機能追加とキャンペーンのお知らせ」のものだが、その前は「ブログ名:So-netブログ」となっていて記事のタイトルが入力されない。表示されているページのソースの<title>には記事のタイトルが無いからである。
記事のページを開かなくてもトップページなどの「Tweet」ボタンをクリックして記事のタイトルがテキストエリアに入力されるようにすることは可能である。ただし、ソネブロの開発者にbookmark.jsを改良してもらわなければらない。私はブログ以外の自分のサイトを持っているので、そちらにアップロードしたJavascriptファイルを利用することで対処できた。
書き換えるのは次の部分である。
case 'twitter':
document.write('<li><a href="http://twitter.com/share" class="twitter-share-button" data-url="' + seesaa_article_page_url + '" data-count="none">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></li>');
break;
これを次のように書き換える。
case 'twitter':
document.write('<li><a href="http://twitter.com/share" class="twitter-share-button" data-url="' + seesaa_article_page_url + '" data-text="' + seesaa_article_subject + '" data-count="none">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></li>');
break;
違いは、「 + '" data-text="' + seesaa_article_subject」が追加されているだけである。「data-text」については、ツイートボタンのサイトに解説へのリンク(参照)がある。デフォルトで入力するテキストを指定するようで、指定してない場合は表示されているページの<title>タグの内容を入力するらしい。
さて、上記のようにbookmark.jsを書き換えることで、「Tweet」ボタンをクリックして表示されるウィンドウのテキストエリアに記事のタイトルが自動的に入力されるようになる。しかし、これだけではブログ名が入力されない。上記の例だと次のようになるだろう。
シェアボタン機能追加とキャンペーンのお知らせ http://t.co/QhBv4oH
これは記事のページを開いてからクリックしても複数の記事が表示されているトップページなどから記事の下にある「Tweet」ボタンをクリックしても同じである。
これでも良いのかもしれないが、次のようにブログ名を含めて入力されていた方が良いかもしれない。
シェアボタン機能追加とキャンペーンのお知らせ:What's new? http://t.co/QhBv4oH
これは次のようにすれば可能になる。ただし、ソネブロの開発者にbookmark.jsを上記のように書き換えてもらった後での話である。
ソネブロの「管理ページ」の「デザイン」から「レイアウト」をクリックして、表示されている多数のブロックの内、「記事」のブロックをクリックして「コンテンツHTML編集」をクリックする(参照)と、シェアボタンの設置に該当する次のような記述がある。
<% if:blog.bookmark_service %>
<script type="text/javascript" language="javascript" charset="utf-8">
//<![CDATA[
seesaa_bookmark_services = "<% blog.bookmark_service %>";
seesaa_article_page_url = "<% article.page_url %>";
seesaa_article_subject = "<% article.subject | jsescape | tag_strip %>";
seesaa_blog_url = "<% site_info.blog_url %>";
//]]></script>
<script type="text/javascript" language="JavaScript" charset="utf-8" src="<% site_info.blog_url %>/_js/bookmark.js"></script>
<% /if %>
これを次のように変書き換えれば良い。
<% if:blog.bookmark_service %>
<script type="text/javascript" language="javascript" charset="utf-8">
//<![CDATA[
seesaa_bookmark_services = "<% blog.bookmark_service %>";
seesaa_article_page_url = "<% article.page_url %>";
seesaa_article_subject = "<% article.subject | jsescape | tag_strip %>:<% blog.title %>";
seesaa_blog_url = "<% site_info.blog_url %>";
//]]></script>
<script type="text/javascript" language="JavaScript" charset="utf-8" src="<% site_info.blog_url %>/_js/bookmark.js"></script>
<% /if %>
bookmark.jsで使う「seesaa_article_subject」に「:<% blog.title %>」を追加しただけである。私のブログでは「 - <% blog.title %>」を追加した。
ソネブロ(Seesaaブログ)における「article.subject」と「blog.title」の意味は、【カスタマイズ方法はSeesaaにあり】で紹介した【SeesaaブログHTML関数リファレンス】や【Seesaa独自タグメモ】を見ると「記事タイトル
」と「ブログ名」らしい。すなわち、記事のタイトルしか入力されていなかった「seesaa_article_subject」にブログ名を追加する。さらに「:So-netブログ」も追加すれば、次のように自動的に入力されるようにすることもできる。
シェアボタン機能追加とキャンペーンのお知らせ:What's new?:So-netブログ http://t.co/QhBv4oH
私の場合は私が改良したJavascriptファイルを利用することで、「Tweet」ボタンをクリックした時に開くウィンドウのテキストボックスに「記事のタイトル - 正己の異論・反論 記事のURL」の形で自動的に入力されているようにすることができるし、もっと好みのテキストが入力されているようにすることもできる。シェアボタンの仕様が今のまま変わらないのなら、ソネブロの開発者にbookmark.jsを変更してもらう必要は無い。しかし、頻繁に仕様が変わってbookmark.jsも変わるようなら、私が改良したJavascriptファイルも変える必要があって面倒なので、できれば、私もソネブロで提供されているbookmark.jsを使いたい。なぜ、トップページなどで「Tweet」ボタンをクリックした時に開くウィンドウのテキストボックスに記事のタイトルが入力されない仕様にしたのか分からないが、URLは記事のURLが自動的に入力されるのだから、テキスト部分も記事のタイトルが入力されるように変更して欲しい。
実は「シェアボタン」機能はソネブロに提供されなくても、自分でブログのカスタマイズができる人なら自分で設置することができる。自分で設置すれば自分好みにすることもできる。私の場合は、以前から記事についてツイッターでツイートするためのボタンを記事の右上に設置していた。ツイートボタンの存在を知ってから改良したが、私が私のブログ記事についてツイートする場合は、そちらを使うだろう。これまでに私のブログ記事について私以外にツイートしてくれた人がいないようなので、「Twitter」の他に「mixi」「はてなブックマーク」「Facebook」のボタンが含まれる「シェアボタン」を設置しても意味が無いかもしれない。それでも、せっかく提供してくれたのだから設置してみた。「Tweet」ボタンをクリックした際の動作を変更したのも私以外の人が使うことを前提にしている。この改良に意味があったか無かったか…。でも自己満足にはなった。
追記(2011/3/8):
ソネブロさんが希望通りに変更してくれたらしい。
■2月15日追記:一部機能修正
ブログのトップページから「Tweet」ボタンを押した場合にも、ツイート内容に各記事のタイトルが引用されるよう改修を行いました。(ご指摘をお寄せいただいたお客様へお礼申し上げます)
(シェアボタン機能追加とキャンペーンのお知らせ:What's new?:So-netブログ)
ありがとうございました。m(_ _)m
追記(2011/3/8):
今回のbookmark.jpの変更は document.title から article.subject+”:” を引いた doctitle をarticle.subjectに足して、「article.subject:doctitle」としている。個別エントリーのdocument.titleが「記事名:ブログ名:So-net blog」であることを前提にして、「記事名:」を削除した「ブログ名:So-net blog」を「記事名」の後に「:」と「ブログ名:So-net blog」を追加している。
var doctitle = document.title;
var twitter_seesaa_article_subject = seesaa_article_subject + ':';
var doctitle = doctitle.replace(twitter_seesaa_article_subject,'');
document.write('<li><a href="http://twitter.com/share" class="twitter-share-button" data-url="' + seesaa_article_page_url + '" data-text="' + seesaa_article_subject + ':' + doctitle + '" data-count="none">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></li>');
だから、私のブログのようにdocument.titleが「記事名 - ブログ名:So-net blog」の場合は「記事名:」が無いので「記事名」は削除されず、「記事名:記事名 - ブログ名:So-net blog」となってしまう。
トップページは「ブログ名:So-net blog」だから、「記事名:」を追加しても「記事名:ブログ名:So-net blog」となる。
しばらくは、その異常な状態にしておく。ご容赦願いたい。
追記(2011/3/8):
たぶん、次のように修正すれば問題は解決する。(3/29にこれではトップページから「Tweet」ボタンを押した場合に問題が生じることを確認した。)
var doctitle = document.title;
var doctitle = doctitle.replace(seesaa_article_subject,'');
document.write('<li><a href="http://twitter.com/share" class="twitter-share-button" data-url="' + seesaa_article_page_url + '" data-text="' + seesaa_article_subject + doctitle + '" data-count="none">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></li>');
追記(2011/3/29):
ソネブロさんの方針を最大限に尊重した方法での改善策が見つからなかったので、とりあえず、自分のサイトにアップロードしたJavascriptを利用することにした。
















コメント 0