UstreamはHTML5動画ではなかった?
2016/5/28の午前中にIE11でUstreamの埋め込み動画が表示されないトラブルが発生した。生中継が配信されたことを示すサムネイルは表示されるが、クリックすると真っ黒な画面になるだけだった。配信する側のミスかと思ったのだがFirefoxでは表示されたので、IE11の問題だと判断した。5/27の午前中は問題が無かったので、その間に私が行ったことが怪しい。実際、5/27の午後はMIDIファイルをWAVに変換しようとして様々なフリーウェアを試し、LNSOFTで提供されてる「音楽変換無双」を試した時にJWordとMcAfeeがインストールされてしまった。即座に「音楽変換無双」を削除してJWordとMcAfeeをアンインストールしたのだが、5/28の朝にIE11を開くとホームページが www.fooooo.com に書き換えられそうになった。IE11が警告してくれたのでホームページが書き換えられることは防いだ(参照)が、その前に不明なアドオンがインストールされたらしい。IE11を開いた時に下に「ディスカッション」という初めて見るツールバーのようなものが現れて、「アドオンの管理」を見ると「ディスカッション」というアドオンが有効になっていて、その最終アクセス日が5/28になっていた。このアドオンは無効にしたが、削除はできてない。他には有効になっている怪しいアドオンは無かった。どのプログラムがホームページを書き換えようとしたかは判明してない。
前置きが長くなったが、IE11でUstreamの埋め込み動画が真っ黒になる問題を解消するためにネット検索をしていたら、HTML5動画になっていたと思っていたUstreamのLIVE映像が実はFlash動画のままだったのではないかという疑問が生じた。その件について記録しておきたい。
UstreamはIBMに買収されたらしく(参照)、Ustreamの運営がUstream Asiaではなくなった(参照)。その結果、私のツイート(参照)に張った【Ustream「埋め込み再生」機能を全ユーザーに開放 | Ustream News】へのリンクは切れてしまって見ることができない。また、【Ustream Asia / Japan サポートブログ】へのリンクも「USTREAMサポートセンター」にジャンプしてしまって、見ることができない(15:31 - 2015年9月21日のツイート)。ググって、何とか見つけたのがURLの異なる次のページである。
上記ページのリンク先は表示できないが、上記ページには次のように書いてある。
09/11/15--06:28: HTML5インタフェースを使った新しいUIのプレーヤーをリリース
本日(9/11)にUstreamのHTML5で作られた新しいUIのプレーヤをリリースいたしました。この新しいプレーヤでは、視聴されている方のデバイスに合わせて最適な視聴経験ができるようにレスポンシブなデザインされています。
加えて、FlashPlayerからHTML5に変更することでプレーヤに以下の新しいインタフェースを追加・変更しました。
- プレーヤの制御部分はすべて一番下のバーにシンプルにまとめました
- 番組タイトルは左下のに表示されていたものを左上に表示するようにしました。
- 視聴数(同時視聴数と合計視聴数)のカウントは番組タイトルの下に。
- 今回より配信ごとの合計視聴数の表示ではなく、チャンネル開設以降の合計視聴数に変更
- オンエアー中の表示は右上にライブ配信中は"LIVE"と表示するようにいたしました。
- Ustreamのロゴについてはクリック可能で、エンベッド先からUstreamのチャンネルページへ移動するようになっています。
- プレイヤーの制御部分はライブ・録画含め再生時には非表示となり視聴の邪魔をしない設計になっています。
- 共有ボタンはチャンネルページではプレーヤの外に設置。
- 埋め込みプレーヤの際は動画上にマウスオーバしていただくとメニューが出ます
すでにチャンネルページおよびダッシュボードや、プレーヤから取得できる埋め込みタグは本日をもって、新プレーヤが適応されるコードとなっています。
(Ustream Asia / Japan サポートブログ)
この情報は次のブログでも引用されている。リンク切れになった元の正式ページ(Ustream Asia / Japan サポートブログ - HTML5インタフェースを使った新しいUIのプレーヤーをリリース (2015/09/11))からの引用だと思われる。
「Ustream Asia / Japan サポートブログ」のコピーページらしき所からの引用を続ける。
10/29/15--04:02: 新埋め込みコードへの移行のお願いと旧コードの動作変更(リダイレクト)について
HTML5インタフェースを使った新しいプレーヤーリリースにともない、15年9月11日よりUstream 映像プレーヤーの埋め込みコードが更新されました。
15年9月11日以前の埋め込みコードは引き続きご利用いただけますが、15年11月末より旧コードでの映像再生方法が変更となりますので旧コードをご利用の場合は新コードへの移行をお願いいたします。
旧コードご利用の場合の変更点
埋め込み先サイトやページにおいてその場で映像が再生されず、Ustreamサイト内の映像ページへリダイレクトされた後に映像が再生されます。
新、旧コードの見分け方は「iframe ソースに記述されているURLに変数「?html5ui」が含まれているかいないか、となります。 含まれていない場合旧コードをご利用されている事になりますので新コードを取得の上置き換えください。
旧コードサンプル<iframe width="480" height="302" src="http://www.ustream.tv/embed/5883040?v=3&wmode=direct" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe><br><a href="javascript:;" style="font-size: 12px; line-height: 20px; font-weight: normal; text-align: left;" onclick="wob(sdl('we twa p.m :u. /st /tvhwr t', 21, 27, 4, 8));">Broadcast live streaming video on Ustream</a>新コードサンプル<iframe width="480" height="270" src="http://www.ustream.tv/embed/5883040?html5ui" allowfullscreen webkitallowfullscreen scrolling="no" frameborder="0" style="border: 0 none transparent;"></iframe>埋め込みコード取得方法
(Ustream Asia / Japan サポートブログ)
Ustreamの映像ページにアクセスし、映像プレーヤー下部にある「埋込み」をクリックすると埋め込みコードが表示され取得できます。
埋め込みコードの取得方法は運営がIBMに変わった後の公式ページでも紹介されている。埋め込みコードは動画の下に表示される。
さて、「Ustream Asia / Japan サポートブログ」のコピーページらしき所には気になることが書いてある。
12/11/15--00:29: Ustream HTML プレイヤー に関するアップデート
Ustream HTML プレイヤー アップデート
HTML5ビデオ再生に関する開発を進めておりますが、2016年の早い時期にHTML5対応を完了する予定です。2015年12月11日現在の進捗については以下のとおりです。
もっと読む ≫
(Ustream Asia / Japan サポートブログ)
残念ながら「もっと読む ≫」をクリックしても「USTREAMサポートセンター」のトップページにジャンプしてしまって、読むことはできない。
さて、「HTML5インタフェースを使った新しいUIのプレーヤーをリリース」が書かれたのは2015/9/11である。しかし、その後の2015/12/11のブログに「HTML5ビデオ再生に関する開発を進めておりますが、2016年の早い時期にHTML5対応を完了する予定です。」と書いてある。この時点ではHTML5対応は完了しておらず、HTML5ビデオ再生は開発中だったらしい。この時点でUstreamの動画はYouTubeのようなHTML5動画だったのだろうか?
残念ながら、Ustreamの運営はその後にIBMに移った。「USTREAMサポートセンター」には情報が無い。ただ、【配信/動画をウェブサイトに埋め込む】に載ってるキャプチャの埋め込みコードには「?html5ui」か「?html5ui=1」が見えるので、変更されていないのだろう。
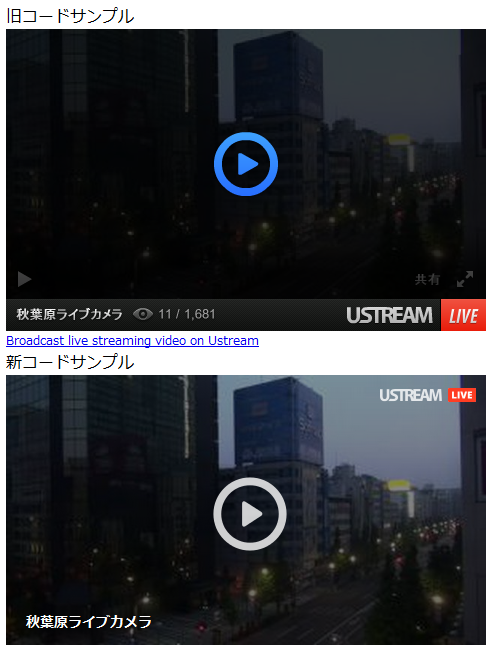
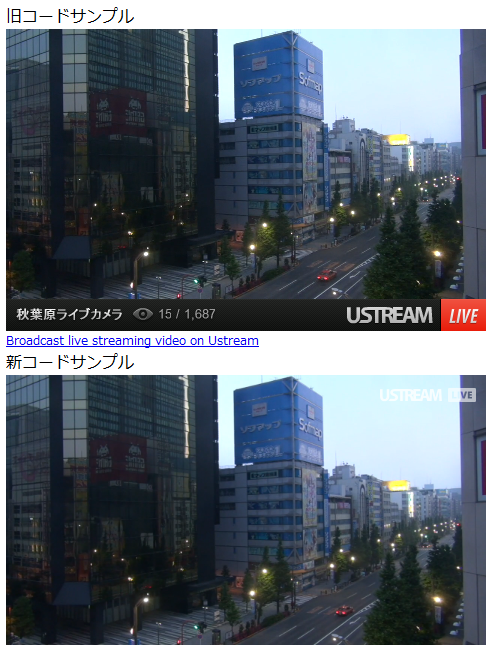
では、「Ustream Asia / Japan サポートブログ」のコピーページらしき所に載ってる新旧のコードを張り付けてみる。
2016/5/29の午前4時頃のキャプチャは次の通りである。
再生すると次のようになる。
確かに、新旧コードでは「USTREAM LIVE」などの位置が異なる。
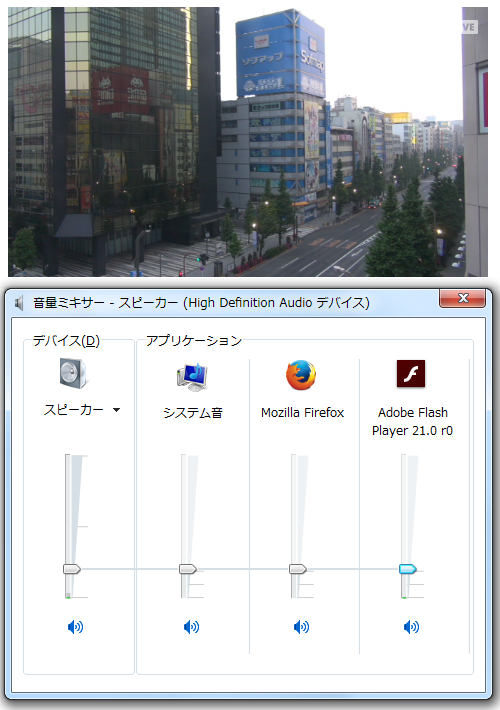
では、新コードのLIVE映像はHTML5動画なのだろうか?
確認する良い方法がある。新コードのLIVE映像をFirefoxで再生し、音量調整をWindowsの「音量ミキサー」を使って行ってほしい。音量が小さくて分かりにくいのだが、Adobe Flash Player のアイコンが表示されているはずである。これが表示されている時はFlash動画が再生されていると考えて良い。HTML5動画であれば、Firefoxのアイコンの所で音量を調整する。YouTube動画の再生で違いを確認すると良い。IE11ではFlash動画でもIE11のアイコンの所で調整するので、再生にはIE11ばかり使っている私は気付かなかった。
さて、これを確認したのは2016/5/28の午前中のトラブルの後であるが、トラブルの前はどうだったのだろうか?
2016/5/28の午前中のトラブルの前は新コードで再生するとHTML5動画だったのだろうか?
今現在は確認できないが、トラブルの前からFlash動画のままで、私がHTML5動画に変わったと勘違いしていたような気がする。
ところで、2016/5/28の午前中にIE11で真っ黒になってしまった埋め込みコードであるが、上記のコードと少し違う。
2016/5/29、早朝の今はこのコードで問題なく再生される。
しかし、新埋め込みコードを次のように変えると、旧コードと同じ映像(「USTREAM LIVE」が映像の下)になる。
以前は、このコードでも新コードと同じ映像だったように思う。2016/5/28の午前中のトラブル後、しばらくしてから旧コードのように表示されるようになった。原因は分からない。Ustreamの開発の方で何かをしているのかもしれないが情報が無いので分からない。
allowfullscreen などを省いたのには理由がある。Another HTML Lint - GatewayでHTML5のソースが正しく書かれているかチェックをすると、次のように怒られたからである。
- <IFRAME> に不明な属性 `ALLOWFULLSCREEN` が指定されています。
- <IFRAME> に不明な属性 `WEBKITALLOWFULLSCREEN` が指定されています。
- HTML5ではSCROLLING属性は<IFRAME>タグ中で未サポートです。CSS を使用してください。
- HTML5ではFRAMEBORDER属性は<IFRAME>タグ中で未サポートです。CSS を使用してください。
2016/5/28の午前中のトラブルの前までは、省いても問題なかった。「?html5ui」を付加した効果が見られた。しかし今は省いたら「?html5ui」を付加する意味がなくなる。そもそも、「?html5ui」を付加してもHTML5動画にならないのであれば、ウインドウを旧コードの時よりも広く使えること以外のメリットは無さそうであるが…。
さて、私が次のブログを書いた2015/9/21の後、あるいは追記を書いた2015/12/6の後、2016/5/28の午前中のトラブルまで、UstreamのLIVE映像はHTML5動画だったのだろうか。それとも、私の勘違いでFlash動画のままだったのだろうか。
とりあえず今は、今後も「?html5ui」を含む新埋め込みコードでIE11でも無事にLIVE映像が再生できることを願ってる。
追記(2017/7/13):
一部のライブ映像がHTML5になったかもしれない。FirefoxでFlashを無効にしても見ることができる映像もあった。次のチャンネルが一例。


















コメント 0