Firefoxでタブをミュートできないことがある
Firefox 53.0(64ビット)に変えてからFlashの音量を音量ミキサーで調整できなくなった。ちなみにOSはWindows 7 である。他のOSについては知らない。IE11では以前からFlashの音量はIE11の音量で調整していたのだが、Firefoxでも同じになったと思ったら少し違った。IE11ではウインドウ毎に音量を調整できるのに対して、Firefoxでは別々に調整することはできない。この仕様変更が53.0になってからなのか、64ビットに変えたからなのかは確認していない。とにかく、Flashの音量を音量ミキサーで調整できなくなったのは困った仕様変更である。私はFlashの音量だけを常に小さくしていたのだが、それが不可能になった。対案は、Flashを再生しているタブをミュートすることだが、その確認の最中にバグのようなものを見つけた。
次の Flash sample ページを開くと、埋め込まれたFlashが再生して音が鳴る。とにかく、20秒以上再生してほしい。
20秒以上再生したら、タブのスピーカーボタン(表示されないことがあるので注意)をクリックするか、タブの上で右クリックしてから「タブをミュート」を選択してほしい。ちゃんとミュートされただろうか。私の環境では音が消えなかった。しかし、Flashの再生が終了して最初に戻ったタイミングで音が消える。「タブのミュートを解除」も同様である。Flashの再生が終了して最初に戻ったタイミングで音が鳴る。
Flashが再生されてから終了するまでの20秒以内であれば「タブをミュート」や「タブのミュートを解除」に問題は無さそうである。
上のサンプルと同じ問題が生じるサンプルを探したのだが見つけられなかった。他に無ければ問題ないと思うが、例えば急に大音量でFlashムービーのCMが再生された時にミュートできないと困る。大丈夫だろうか。
ところで、例えば、IE11で再生している動画の音量を変えずにFirefoxの音量だけを下げたい時、音量ミキサーを開いてFirefoxのアイコンを見つけてスライダーを下げていたら面倒なので、私はFirefoxに音量切り替え機能を追加した。
追記(2016/2/13):
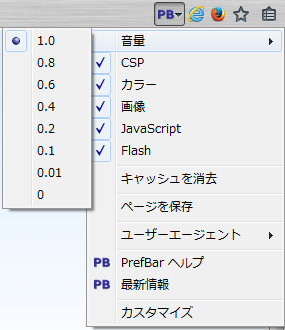
Firefoxを44.0にアップデートしてから【Custom Buttons】が使えなくなったので、代わりに about:config の値をツールバーのメニューで変えられるアドオン【PrefBar】をインストールして、次のように security.csp.enable の切り替えチェックボックス(CSP)と media.volume_scale の変更メニュー(音量)を PrefBar に追加した。
追記(2016/3/28):
PrefBarで音量調整したいのですが、カスタマイズ方法が分かりません。良ければ方法を教えて下さい。
by wan (2016-03-28 21:33)
私は次のように設定しています。

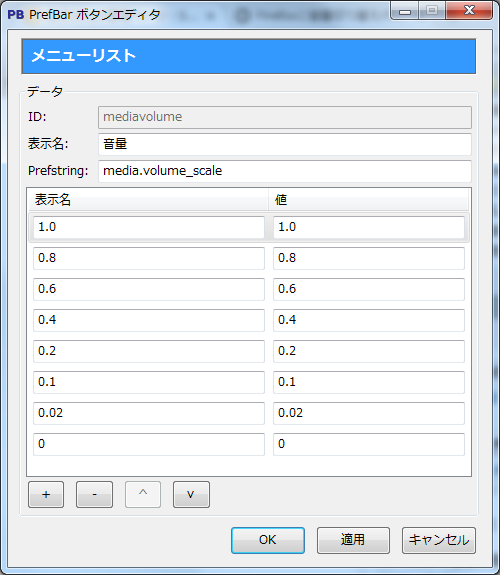
PBのメニューで「カスタマイズ」を選択すると追加できるボタンのリストが登場しますが、そのメニューの中で右クリックすると「編集」や「コピー」などのメニューがあるので、その中から「作成」を選択して、表示されたメニューの中から「メニューリスト」を選択します。
(Firefoxに音量切り替えボタンを設置)
その後は上の図のように入力したら、音量変更ボタンができました。
しかし、この方法ではHTML5動画の音量しか調整できない。Flashの音量についても media.volume_scale に相当するものがあれば良いのだが見つからない。どうにかFlashの音量をFirefox内で調整したいのだが、良い方法は無いだろうか?
ついっぷる、Twilog、favologをTwitter公式埋め込み表示に変えるブックマークレット
ついっぷる、Twilog、favolog内のツイートをTwitter公式の埋め込み表示に変えるためのブックマークレットを作った。例えば、Twitter公式のホームタイムラインではツイートの取得漏れがあって見逃してしまうのでついっぷるを使いたいけれど画像を確認する手間が面倒な場合に、ついっぷる内でTwitter公式の埋め込み表示に変えちゃえば楽になる。Twilog、favologでは必要なツイートを検索した後に、Twitterカードによるリンク先の情報も一度に確認したいなど、Twitter公式の表示でしか見られないものをTwitter公式ページを開かずに見ることができる。
埋込表示(元のツイートを含める場合)
埋込表示(元のツイートを含めない場合)
それぞれのソースは次の通り。見やすいように改行やスペースを追加した。また、ついっぷる、Twilog、favologの仕様変更で、このブックマークレットは使えなくなる可能性もあるので、注意が必要。
元のツイートを含める場合
javascript:
(function(){
var url=document.location.href;
switch(url.split("/")[2]){
case "twilog.org":
var tweetclass="tl-tweet";
var linkclass="tl-posted";
var turn=0;
break;
case "favolog.org":
var tweetclass="tl-tweet";
var linkclass="rtime";
var turn=0;
break;
case "twipple.jp":
var tweetclass="tweetBox";
var linkclass="tweetBottomInfo";
var turn=0;
break;
}
var script=document.createElement("script");
script.src="//platform.twitter.com/widgets.js";
script.charset="utf-8";
script.async="async";
document.body.appendChild(script);
var gettweet=document.getElementsByClassName(tweetclass);
for(var i=0;i<gettweet.length;i++) {
var link=gettweet[i].getElementsByClassName(linkclass)[0];
if(typeof link!=="undefined") {
var id=gettweet[i].getAttribute("id");
link=link.getElementsByTagName("a")[turn].outerHTML;
document.getElementById(id).innerHTML='<blockquote class="twitter-tweet" data-lang="ja">'+link+'</blockquote>';
};
};
alert("There are "+i+" tweets.");
})();
元のツイートを含めない場合
javascript:
(function(){
var url=document.location.href;
switch(url.split("/")[2]){
case "twilog.org":
var tweetclass="tl-tweet";
var linkclass="tl-posted";
var turn=0;
break;
case "favolog.org":
var tweetclass="tl-tweet";
var linkclass="rtime";
var turn=0;
break;
case "twipple.jp":
var tweetclass="tweetBox";
var linkclass="tweetBottomInfo";
var turn=0;
break;
}
var script=document.createElement("script");
script.src="//platform.twitter.com/widgets.js";
script.charset="utf-8";
script.async="async";
document.body.appendChild(script);
var gettweet=document.getElementsByClassName(tweetclass);
for(var i=0;i<gettweet.length;i++) {
var link=gettweet[i].getElementsByClassName(linkclass)[0];
if(typeof link!=="undefined") {
var id=gettweet[i].getAttribute("id");
link=link.getElementsByTagName("a")[turn].outerHTML;
document.getElementById(id).innerHTML='<blockquote class="twitter-tweet" data-conversation="none" data-lang="ja">'+link+'</blockquote>';
};
};
alert("There are "+i+" tweets.");
})();