画像編集ソフトが作る円の比較
【学力テストに出たモンティ・ホール問題について】の図は学力テストで使われた絵を加工したものだが、加工する際にレイヤー機能の必要性を感じた。レイヤー機能があれば元の絵を下絵として使って元の絵を直接加工しなくて済むからである。しばらくしてから、きっかけは忘れたが、レイヤー機能が使える画像編集ソフトがほしくなった。すぐに評判の良いGIMPのPortableバージョンをダウンロードしたのだが、「レイヤー機能といえばドロー系にもあったよな」と思い出し、ドロー系の画像編集ソフトがほしくなった。もちろんフリーウェアが良い。ネットで調べるとInkscapeが人気ありそうだったのでPortableバージョンをダウンロードして使ってみた。非常に使いにくかった。MacDrawやクラリスドローのような使いやすさがほしかった。
もう一つのドロー系ソフトとしてDynamic Drawを候補にしていたのだが、フローチャート専門のように見えたので必要な機能がないのではないかと躊躇していた。しかし、Inkscape Portableの使いにくさに嫌気が差してDynamic Drawをダウンロードして使ってみた。使いやすい。MacDrawやクラリスドローよりも使いやすいかもしれない。オブジェクトとオブジェクトを繋いでオブジェクトを移動すると繋いだ線も一緒に移動するコネクタ機能もInkscapeよりもDynamic Drawの「矢印多角線ツール」の方が優れている。斜め45度の位置にある円と円を繋いでもちゃんと円周に繋いだ線が接してくれるし、離したければ離す距離も設定できる。「矢印曲線ツール」を使えば曲線で繋いでくれる。矢印の始点と終点を自由に編集できてツールバーから選択できるのも魅力的である。必要な機能がツールバー内のボタンとして提供されていて、直感的に作業できる。すぐにDynamic Drawを使い続けることに決めた。
早速、試しに【疑似心理学ノート】(更新中断中)で使う図をDynamic Drawで作ってみた。
 |
 |
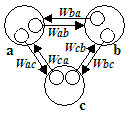
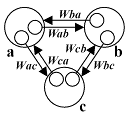
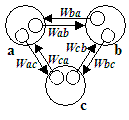
| 図1-1 Dynamic Drawで作成したソシオン理論の図 |
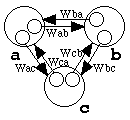
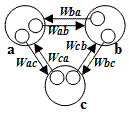
図1-2 Macintoshで作成したソシオン理論の図 |
上の左側(図1-1)がDynamic Drawで作成して、「ファイル」メニューの「選択部品の画像をエクスポート」というメニューを使ってGIF形式で保存した図である。Macintoshで作成した図1-2と比べて、円が汚いように感じる。円周が凸凹しているように見える。
これは、白と黒だけのモノクロで円を描くときに黒をどのように配置するかのデザインの問題だろう。
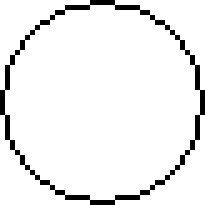
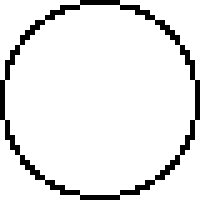
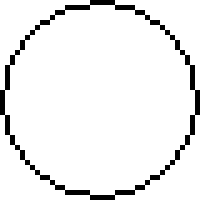
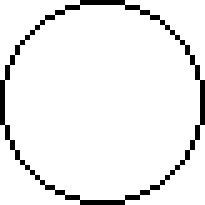
Dynamic Drawで作った直径40pxの円をビットマップ形式でエクスポートした後の円は下の図2-1で、MacintoshのAppleWorksで作成した直径40pxの円をビットマップ形式で保存した画像は図2-2である。上が実際の大きさで、下はドットの配置が分かりやすいように拡大した画像である。
 |
 |
| 図2-1 Dynamic Drawで作成した直径40pxの円 |
図2-2 AppleWorksで作成した直径40pxの円 |
違いが分かると思う。
ちなみに、画像のサイズがDynamic Drawが41px角であるのに対し、AppleWorksの方は40px角である。これは図形の幅と図形を囲むラインの幅の関係をどうするかについての思想の違いが表れているのだろう。どちらもライン幅は1pxで作成している。私はラインの中央から中央までを図形の幅とするDynamic Drawの思想のほうが好きである。Dynamic Drawでは両端にライン幅の半分0.5px分はみ出して、図形の幅が円の直径よりも1px大きくなっている。
せっかくだから、Dynamic Drawで直径39pxの円を作成した場合と、AppleWorksで直径41pxの円を作成した場合も載せておく。
 |
 |
| 図3-1 Dynamic Drawで作成した直径39pxの円 |
図3-2 AppleWorksで作成した直径41pxの円 |
実は、上の図1-2(Macintoshで作成したソシオン理論の図)の円はAppleWorksで作成した直径41pxの円と同じである。だから、図1-1と図1-2の比較は図2-1と図3-2を比較したものである。
ついでに、Dynamic Drawで作成した直径41pxの円、Windowsのペイントで作成した幅(マウスをドラッグした幅)40px、41px、42pxの図へのリンクも張っておく。(追記:私が調べた範囲では、GIMP以外はWindowsかMacintoshかの違いだけのような気がする。円の直径や幅の解釈は別問題で同じ大きさの円は同じ形(WindowsかMacintoshかの違いだけ)のような気がする。)
- Dynamic Drawで作成した直径41pxの円と拡大図
- ペイントで作成した幅40pxの円と拡大図
- ペイントで作成した幅41pxの円と拡大図
- ペイントで作成した幅42pxの円と拡大図
- GIMPで作成した直径40pxの円と拡大図(追記)
- PhotoFiltreで作成した直径40pxの円と拡大図(追記)
- PhotoFiltreで作成した直径41pxの円と拡大図(追記)
- Word98で作成した直径40pxの円と拡大図(追記)
- Word98で作成した直径41pxの円と拡大図(追記)
- GraphicConverter 4.0-jp(Macintosh)で作成した直径40pxの円と拡大図(追記)
- GraphicConverter 4.0-jp(Macintosh)で作成した直径41pxの円と拡大図(追記)
- IconParty(Macintosh)で作成した直径40pxの円と拡大図(追記)
- IconParty(Macintosh)で作成した直径41pxの円と拡大図(追記)
どの円が一番きれいだろうか。私は図3-2である。円を作成する時は直径41pxの円を描くが、実際に作成されるのも幅が41pxの円だから、同じく41pxの幅になるDynamic Drawで作成した直径40pxの円(図2-1)に相当する。そして、両者を比較したら、図3-2の方が私は好きである。Dynamic Drawでも図3-2のような円にしてくれれば嬉しいが、ソフトが決めているのではなくWindowsのOSが決めているような気がするので難しいかもしれない。
では、Windowsで図3-2よりもきれいな図にするにはどうしたら良いか。ファイルサイズが大きくなりそうな気がするが、私は次の方針で進めようと思う。(追記:GIMPを使わなくてもPhotoFiltreだけで同じことができることが分かったので、仕上がりが多少違うがPhotoFiltreだけを使う方法にするかもしれない。)
- Dynamic DrawからEnhanced Metafile(EMF)形式でエクスポートする。
- そのEMF形式のファイルをPhotoFiltreで開く。
- PhotoFiltreからGIMPの新規画面にコピー&ペーストする。
- GIMPの画像モードをいったんインデックスの白黒にする。
- GIMPの画像モードをグレースケールにする。
- GIMPでグレースケールに変えた画像の幅と高さを1/4に縮小する。
- GIMPでGIF形式で保存する。
上の方法で得られた画像は次のようになる。
 |
|
図4 Dynamic DrawでEMF形式でエクスポートし、 PhotoFiltreとGIMPの力を借りて作成したソシオン理論の図 |
Windowsが計算したファイルサイズは、図1-2が1,035バイト、図1-1が2,461バイト、図4が4,540バイトである。Macintoshで作成した場合が一番小さい。上の方針では画像サイズが大きくなったり大量に作ったりしたら、ディスク容量の無駄遣いかもしれないが仕方がない。
追記(2009/5/25):復活:
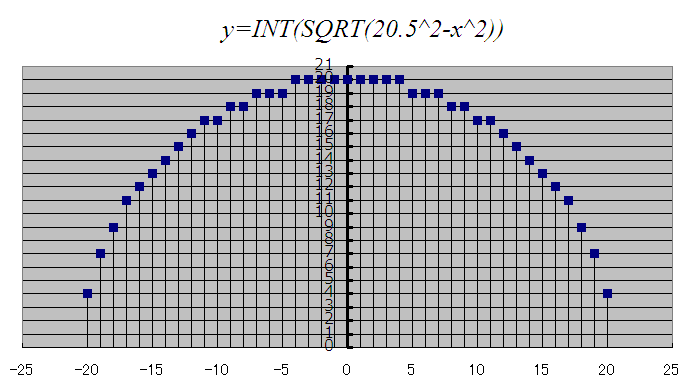
偶然かもしれないが、EXCELで作った次のグラフのプロットの配置が図3-2と同じだった。半径20.5pxの円で、小数点以下を切り捨てた。他のサイズの円についても当てはまり、Windowsの円も同じように計算式で求められるようだったら、別の記事で書いてみる。単なる偶然だということが分かったら、何もしない予定。(追記:この件について【Macintoshが作る円の計算式】に書いた。)
 |
|
図5 EXCELで次の式を計算しプロットしてみた。 y=INT(SQRT(20.5^2-x^2)) |
追記(2009/7/25):
Dynamic Drawがバージョン5.4K3に更新されて、GIF形式で保存する時にアンチエリアス機能を利用することができるようになった。上の図4のような手順を踏まなくても曲線が滑らかに見えるようになった。
 |
 |
|
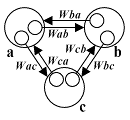
図6-1 Dynamic DrawでGIF形式で単純に保存した図 |
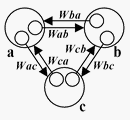
図6-2 Dynamic DrawでGIF形式でアンチエリアス機能を利用して保存した図。 |
図6-1と図1-1は微妙に異なっているようである。アンチエリアス機能の追加に伴い、何か変えたのかもしれないし、私が元のデータを少し変更したのかもしれない。
ちなみに、改めてEMF形式(アンチエリアス機能を利用せず)で保存して図4と同じ手順で作成してみたら、図7-1のようになった。図4とは微妙に異なっているような気がするが気にしなくて良いかもしれない。図4の方が良ければ、バージョン5.3K2を利用した方が良い。ツールバーのデザインも変更されているので好みの問題だろう。
実は、このエントリーを書いてしばらくしてから、図4の手順を踏まなくても、PhotoFiltreだけを使ってEMF形式のファイルをグレー形式に変換して1/4に縮小できることが分かった。図7-2は図7-1を作成するときと同じEMF形式のファイルを使ってPhotoFiltreで作成した図である。
 |
 |
|
図7-1 図4と同じ手順で改めて作成した図 |
図7-2 EMF形式のファイルをPhotoFiltreで変換して作成した図 |
図1-2のような図は得られないので、図4(図7-1)、図6-2、図7-2のどれかを選択することになる。どれが一番良いか、もはや好みの問題だろう。















コメント 0